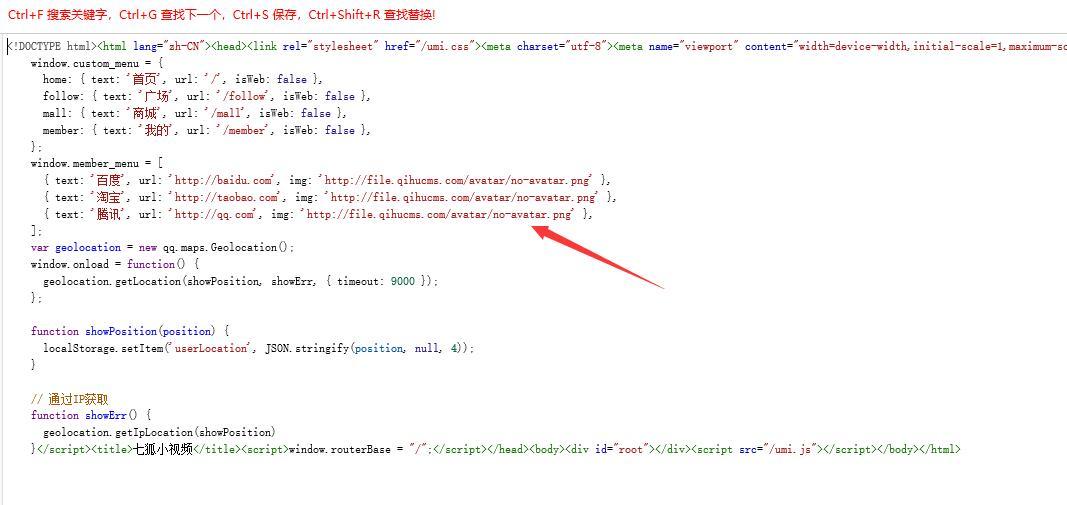
打开前端的index.html 如图
1,首页、广场、商城、我的 目前为站内链接,如果要修改成站外链接,需要将”/” 换成站外链接的地址,isweb: false 改成 isweb: true 即可
2,下图的 “window.member_menu = [ ”后面为个人中心自定义链接,改成您想要的链接和图标即可。
<!DOCTYPE html><html lang="zh-CN"><head><link rel="stylesheet" href="/umi.css"><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=noshrink-to-fit=no"><link href="//at.alicdn.com/t/font_1017061_dozvtlb88fo.css" rel="stylesheet"><script type="text/javascript" src="https://apis.map.qq.com/tools/geolocation/min?key=7PSBZ-336RX-5FT4S-ZKBUJ-CKQF2-7CFDO&referer=SmallVideo"></script><script>window.api_url = "http://api.qilephp.com";
window.custom_menu = {
home: { text: '首页', url: '/', isWeb: false },
follow: { text: '广场', url: '/follow', isWeb: false },
mall: { text: '商城', url: '/mall', isWeb: false },
member: { text: '我的', url: '/member', isWeb: false },
};
window.member_menu = [
{ text: '百度', url: 'http://baidu.com', img: 'http://file.qihucms.com/avatar/no-avatar.png' },
{ text: '淘宝', url: 'http://taobao.com', img: 'http://file.qihucms.com/avatar/no-avatar.png' },
{ text: '腾讯', url: 'http://qq.com', img: 'http://file.qihucms.com/avatar/no-avatar.png' },
];
var geolocation = new qq.maps.Geolocation();
window.onload = function() {
geolocation.getLocation(showPosition, showErr, { timeout: 9000 });
};
function showPosition(position) {
localStorage.setItem('userLocation', JSON.stringify(position, null, 4));
}
// 通过IP获取
function showErr() {
geolocation.getIpLocation(showPosition)
}</script><title>七狐小视频</title><script>window.routerBase = "/";</script></head><body><div id="root"></div><script src="/umi.js"></script></body></html>
效果如下:



 微信客服
微信客服